Flutter 맛보기 1
직방 기술지원팀 기술공유 세미나 중 플러터를 소개한 내용입니다
작성 배경
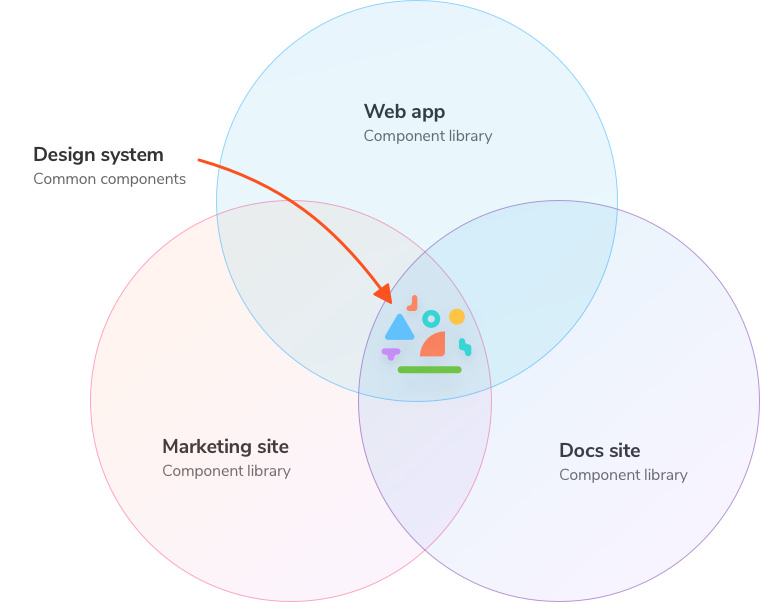
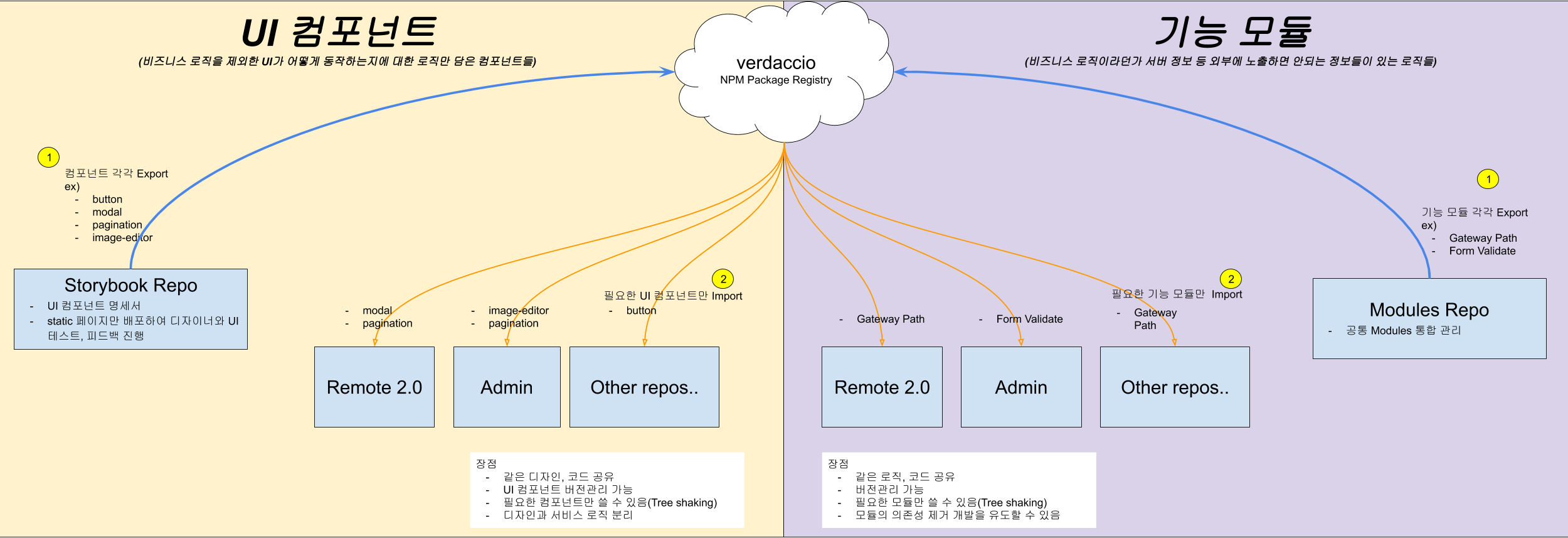
회사의 작업구조를 페이지 중심 개발에서 UI 컴포넌트 중심 개발로 변경하면서 Workflow를 개선할만한 환경을 구성해야했다.
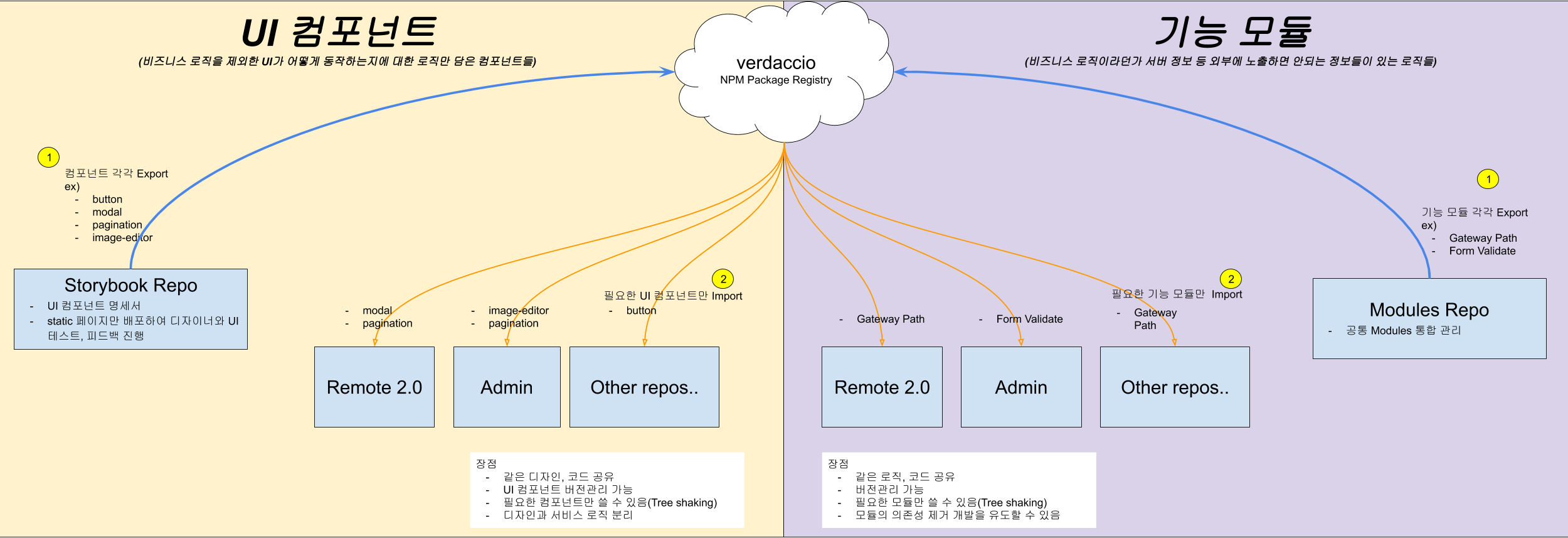
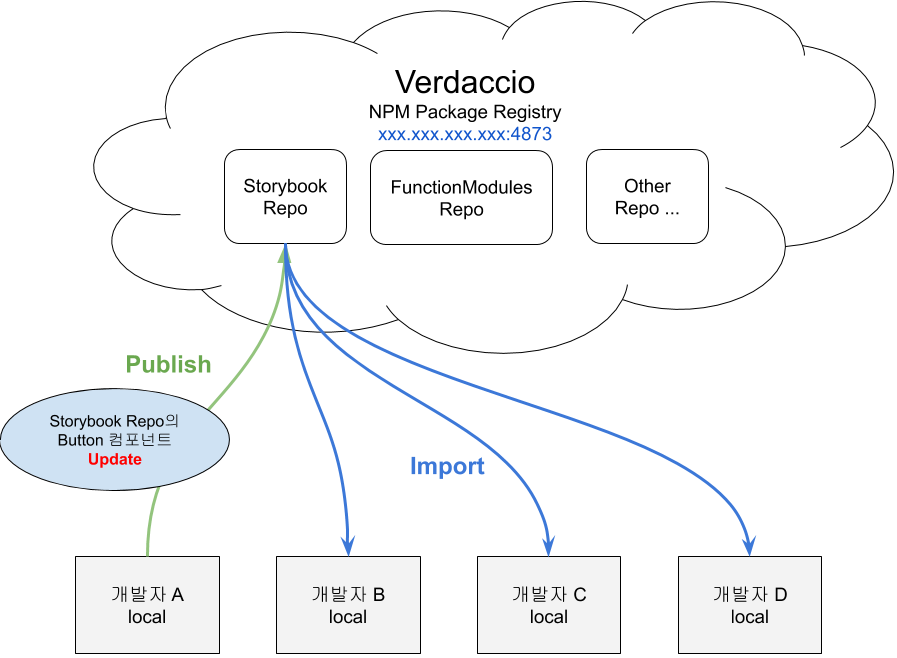
폐쇄망 기반에서 개발자간 UI 명세서 역할을 할 수 있는 Storybook과
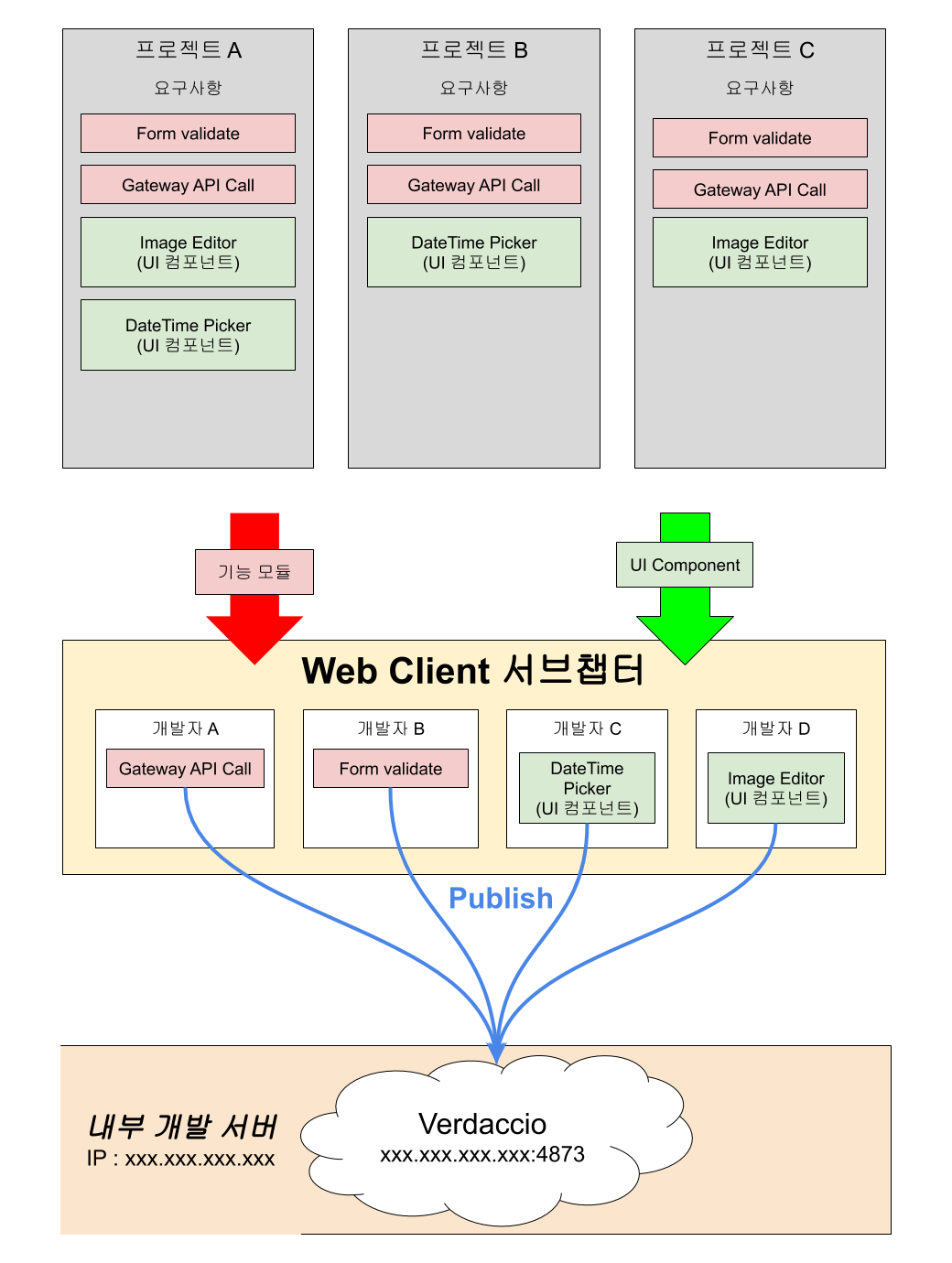
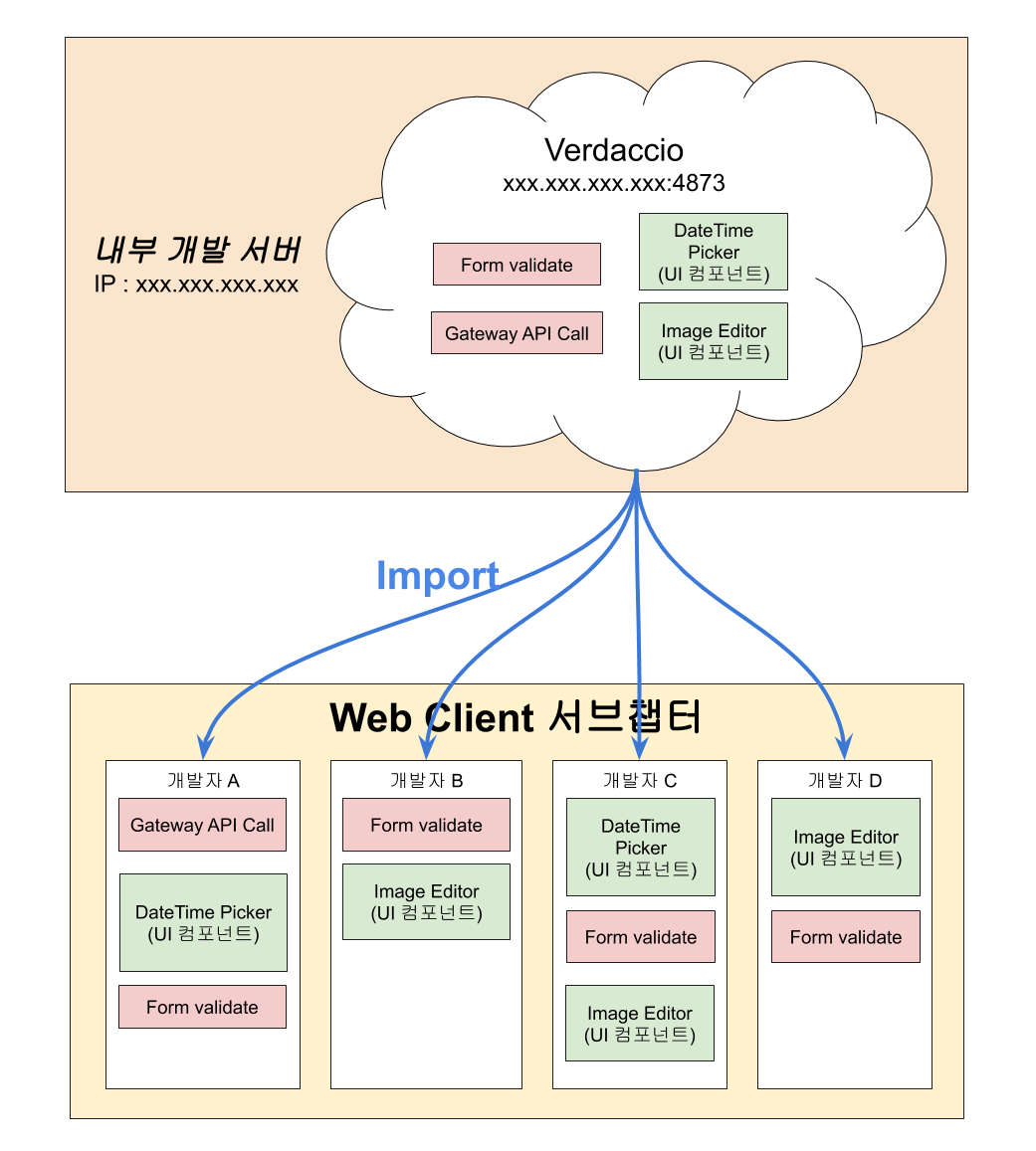
그것을 공유할 Verdaccio라는 구축형 NPM Private Registry를 도입하면 좋겠다는 생각에 아래의 내용을 팀에 제안했다.
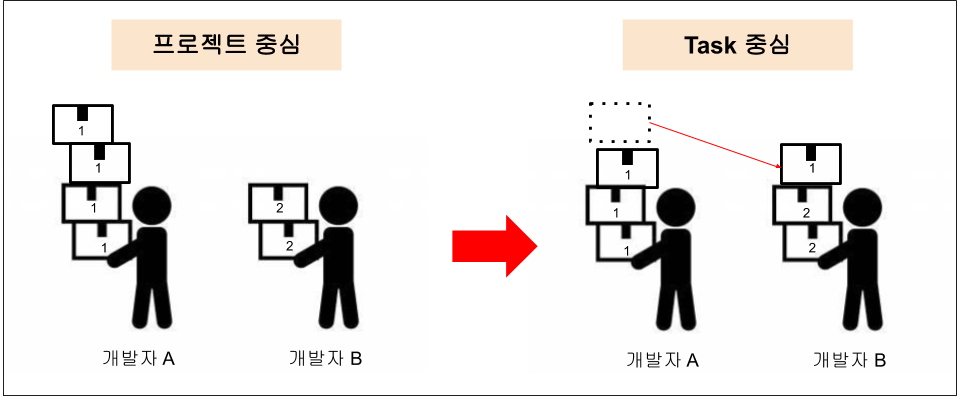
또한 기존의 프로젝트 중심에서 Task중심으로 업무프로세스를 변화하여 애자일에 적합하게 Workflow를 구성해보았다.




단, 디자인 / 개발 파트의 효용성을 계속 생각하며 고도화해야 함.



직방 기술지원팀 기술공유 세미나 중 플러터를 소개한 내용입니다
직방 기술지원팀 기술공유 세미나 중 D3.js를 소개한 내용입니다
직방에서 작성했던 블로그 글을 공유합니다.
회사에서 프론트엔드 개발원칙을 SFC(Single File Component)에서 UI 컴포넌트를 기준으로 CDD(Component Driven Development)를 진행하려고 한다. 그래서 체계적으로 관리하기위해 Storybook과 Bit을 도입해보고자 한다. 각각의 역할은 ...
작성 배경 회사의 작업구조를 페이지 중심 개발에서 UI 컴포넌트 중심 개발로 변경하면서 Workflow를 개선할만한 환경을 구성해야했다. 폐쇄망 기반에서 개발자간 UI 명세서 역할을 할 수 있는 Storybook과 그것을 공유할 Verdaccio라는 구축형 NPM Pri...
Git 시스템 이해하기
CDD(Component Driven Development)란?
GraphQL? RESTful?
회사 프로젝트를 작업하기 전 프론트엔드 개발자들 간의 코드 규칙을 Eslint와 Prettier 설정을 맞춰 관리해가는 방향을 정했다. 아직 협업을 할 경우는 없지만 미래에 인수인계 받거나 협업을 진행할 경우 코드관습이 달라 고생할 경우를 대비하기로 했다. 설정은 작업을 진행하며 ...
공부겸 코딩테스트 사이트에서 토요일 오전 10시에 백엔드 포지션 테스트를 해준다기에 참여해봤다. SQL문제가 나왔는데 더 좋은 답이 있는것 같아 나중에 기록해두고 수정해보기로 한다.
WebRTC란?
동적 프로그래밍(Dynamic Programming)
알고리즘 공부를 하며 부족했던 개념을 다시 정리
문제 : 피보나치 수열 제 1항부터 입력한 자연수(N)까지의 피보나치 수열 항들의 합을 구하여라.
각 반복문의 용도
참고 5 ways to exclude your own visits from Google Analytics How to exclude your own [dynamic] ip from Google Analytics
문제1 문제를 알려줄 수 없다는 답변 받음. github에서 네이버 핵데이 검색하면 나옴.
문제3 문제를 알려줄 수 없다는 답변 받음. github에서 네이버 핵데이 검색하면 나옴.
오픈채팅방 문제 바로가기 링크 카카오의 설명 블로그 나의 첫답안 function solution(N, stages) { let st = stages, stats = []; for(let i=1;i<N+1;i++){ // n let selectedN...
chaning comparison 파이썬은 chaning comparison이라는 신기한 문법이 있다. 참고 if a < b and b < c : (...) 라는 구문이 if a < b < c : (...) 으로 연산된다. 직관적인 문법이 인상적. ...
문제 정수 배열이 주어지면 인덱스 i에 해당하는 값 이외의 모든 값들의 곱인 배열을 구하여라. 보너스 : 나눗셈을 안쓰고 풀기
Set vs Array - 관련기사 Set 유일값들의 배열이 필요할때(distinct) 집합의 개념이 필요할때(차집합, 교집합 등등 자체 메서드들이 많음.) index가 필요 없을때 Array에서 중복값을 없앨때 => ...
문제 list라는 행렬과 k라는 자연수가 주어짐. list의 두 값을 합하여 k값을 만들 수 있으면 true, 없으면 false를 리턴해라. 보너스 : 한줄 표기
문제 정수 배열(int array)가 주어지면 가장 큰 이어지는 원소들의 합을 구하시오. 단, 시간복잡도는 O(n).
<!– ## 설명 각 문자열의 알파벳을 재배열하였을때 같은 단어가 되는 단어들. 예시 tab - bat github - hbuitg
오픈채팅방 문제 바로가기 링크 카카오의 설명 블로그 나의 답안 ```javascript function solution(record) { let accounts = [], events = [], answer = []; function setEn...
문제 설명 별(*) 박스 만들기 입력값 a(rows)와 b(cols)에 해당하는 별박스 만들기
SGIS에서 받은 지도데이터(.shp)를 geojson으로 변경하는 작업 내용